CSS 的 overflow 屬性通常用於指定元素內容超過該元素範圍大小時的呈現方式,例如文字內容超過其父元素的寬度、圖片超過預設區域的大小等等。這時候就透過 overflow 來指定是否要顯示滾動卷軸或隱藏溢出父元素的內容。
屬性值:
| 屬性值 | 效果 |
|---|---|
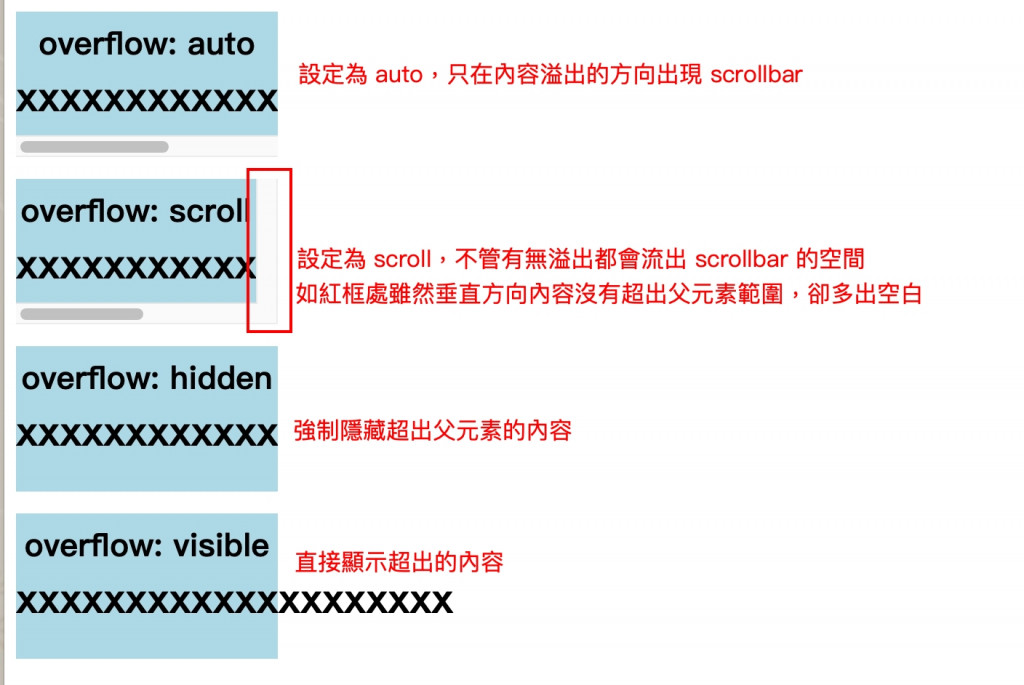
| auto | 內容超過父元素時自動產生該放相的滾動軸 (scrollbar) |
| scroll | 不管有無溢出都加上滾動軸 |
| hidden | 隱藏溢出的內容 |
| visible | 溢出父元素的內容直接顯示在父元素外 |
範例:
overflow 屬性會同時控制水平和垂直兩個方向的 scrollbar,若我們需要單獨設定某一方向時,就可以使用 overflow-x 及 overflow-y 屬性。
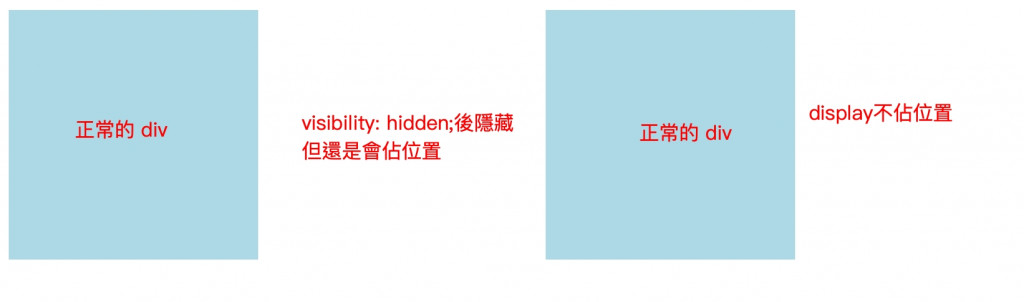
之前我們講到元素的 Display 方式時有說到 display: none 會讓元素消失在頁面上且不佔空間,有點像把該元素註解掉的概念。而 Visibility 也是控制元素是否顯示的屬性,分為 visible (顯示) 及 hidden (隱藏),不過特別的是當我們使用 visibility: hidden; 隱藏元素時,雖然確實看不到該元素,但元素本身的位置還是會存在。
範例:
上一篇:[快速入門前端 26] CSS Box Model 盒子模型
下一篇:[快速入門前端 28] Float 浮動
系列文章列表:[快速入門前端] 系列文章索引列表
